ADU Resource Center
Floating secondary nav
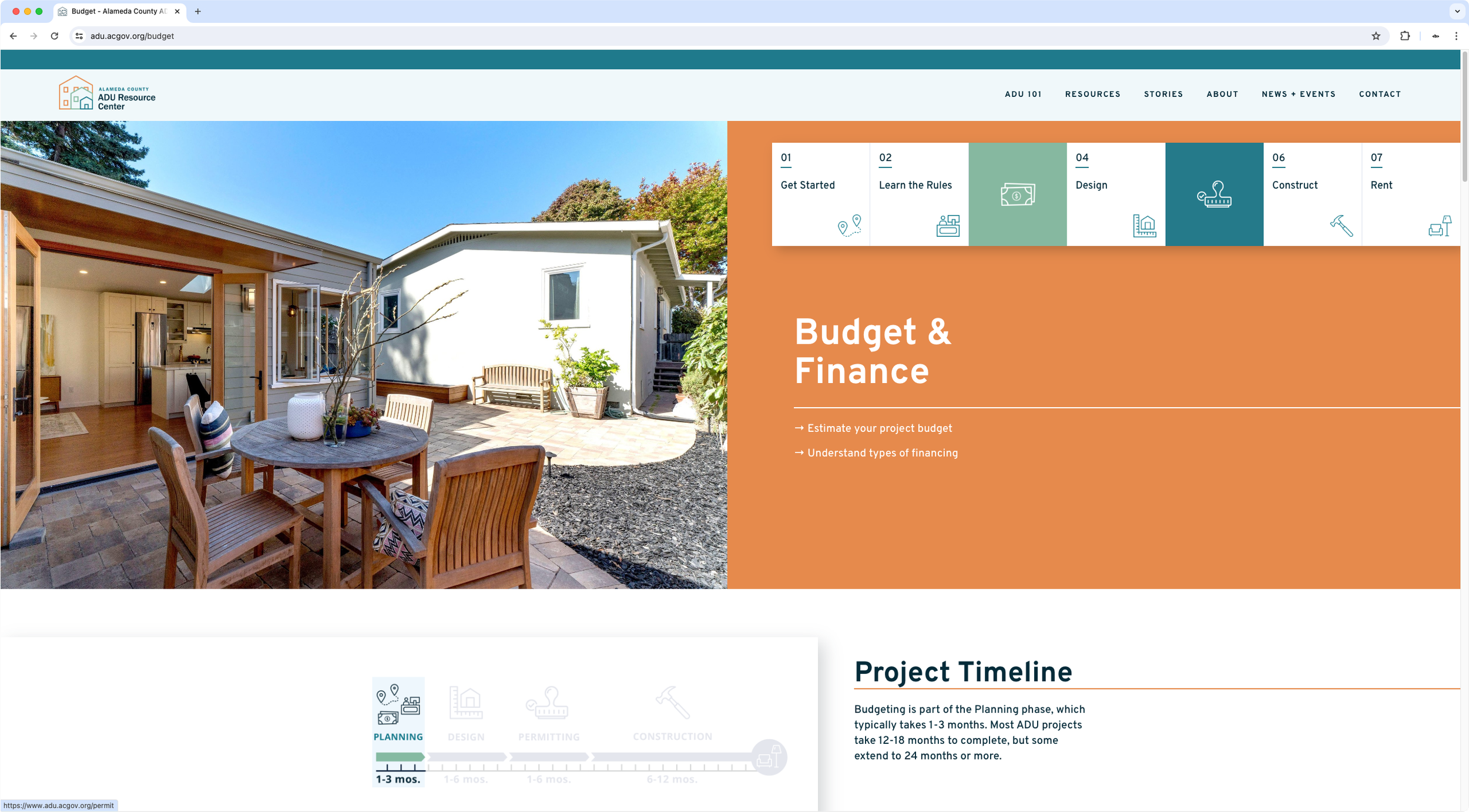
Reusable custom floating secondary navigation, with hover mode
Challenges and requests:
Squarespace 7.1
Mockup-based secondary nav design
Custom hover and active mode
Designer-friendly reusable block
Responsive design
Solutions implemented:
Custom code for reusable nav
Initial link/page setup with corresponding icons
Automatic active link detection
Responsive layout
Designer-friendly update options
Menu mockup design provided by designer
Menu setup mockup provided by designer
Desktop layout on Homepage
Desktop layout on active page
Hover mode vs. active mode style
Mobile view with active link