5 tips to troubleshoot your Squarespace code
In today’s video, I want to share with you 5 different things you can look for when the code you added to your client’s Squarespace site isn’t working.
Code can get stubborn, but fixing it doesn’t (always) have to be a 2-day struggle.
Sometimes it can take as little as 1 day!
Just (kinda) kidding, but it does get easier and easier the more you practice and learn WHAT to look for.
And in this tutorial, I’ll show you how to find that out.
Tutorial
Overview & timestamps
These troubleshooting tips cover a vast majority of the issues you’ll encounter when using code in Squarespace or any other platform.
However, keep in mind they may not automagically help with your specific issue.
That being said, they can definitely help you narrow down the problem, so let’s jump right into them!
00:13 - Invalid property
We’ll start out by trying to add a background color to a quote block, unsuccessfully. Can you spot the issue before I point it out?
02:03 - Invalid value
Next, we’ll look at the problem that comes up when we try to center-align text inside the same quote block. We’ll be relying on the super handy warning sign/symbol inside the Inspect Element tool to figure out what’s going on.
03:22 - Wrong container
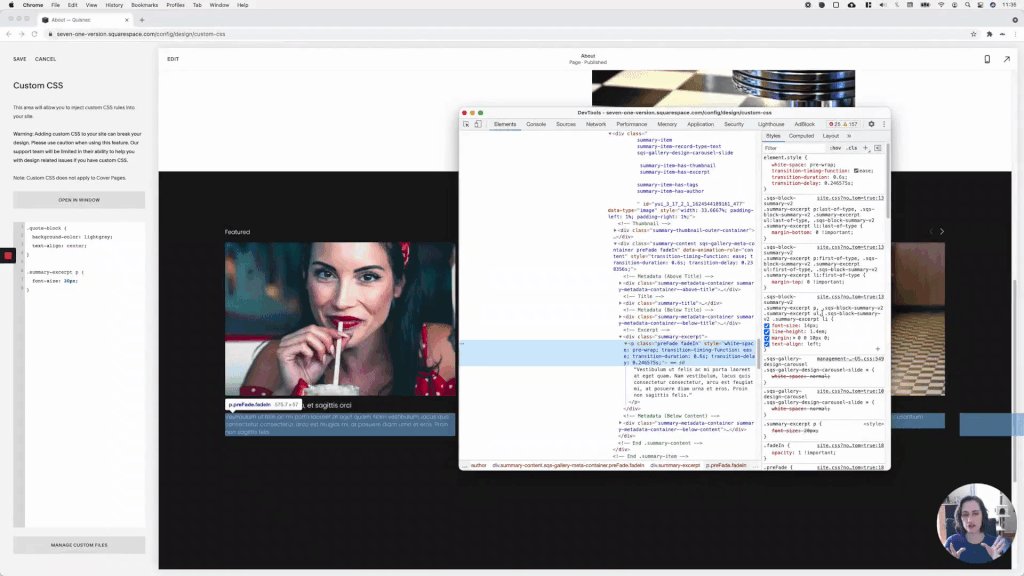
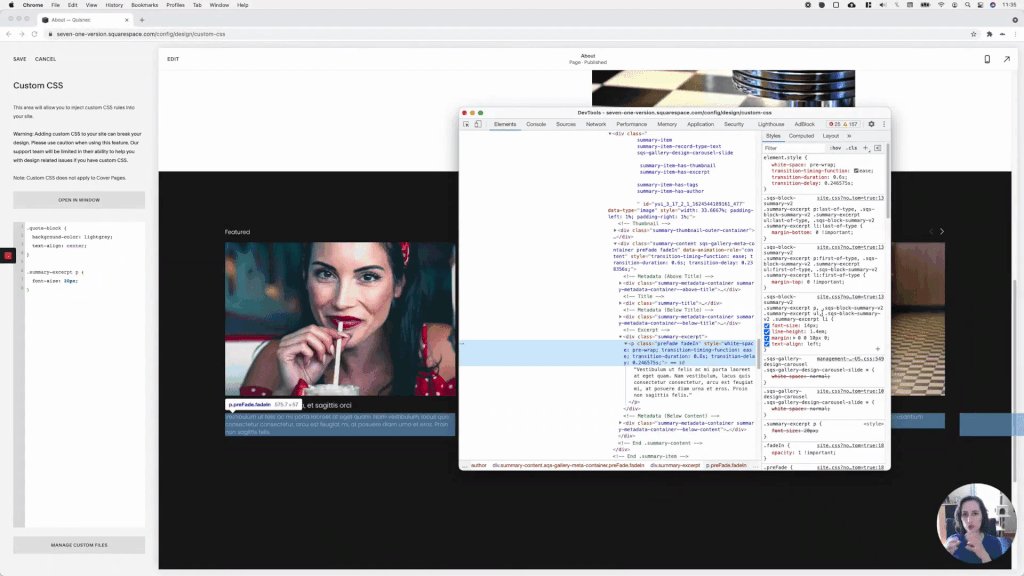
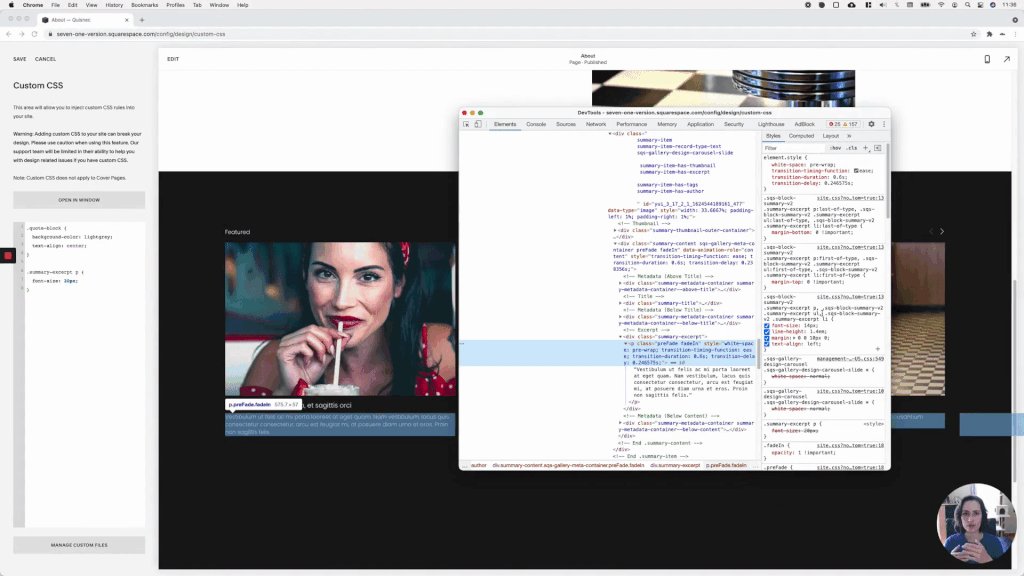
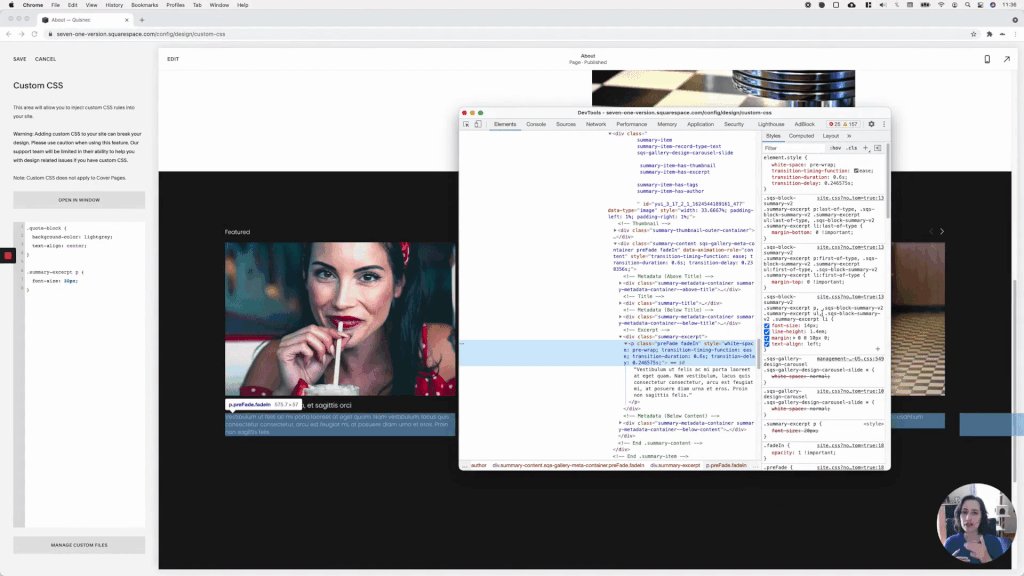
Moving onto a different part of the site, we’ll try to change the font size of the summary block excerpt, and run into a pretty strange issue. This one will get a bit tricky to troubleshoot since we’ll have to deal with two problems at the same time.
06:37 - Specificity issues
Continuing with the same font-size issue from before, we’ll look at a couple of solutions that we can apply whenever we run into a customization situation where the existing style is too stubborn to adjust to our own CSS snippet.
12:28 - Overriding inline styles
Up next, we’ll move onto the top padding of a page section in 7.1 to check out a different kind of CSS style that requires a more forceful approach in order to override it.
14:41 - Bonus specificity tip!
Last but not least, we’ll dive into a bonus tip that can help with trickier snippets that involve 2 or more classes/ids/etc to make a modification.
Until next time,
B.